なんと!Windows11の標準アプリである「ペイント」に、レイヤー機能が追加されました。
さらに、これまで出来なかった背景の削除も可能になり、ペイントを愛用している方々にとっては大変ありがたいアップデートとなりました。
さっそく、この新機能である「レイヤーと背景の削除」を使って、一枚の画像を仕上げてみました!
※この記事は、執筆時点の新機能のみに焦点を当てています。
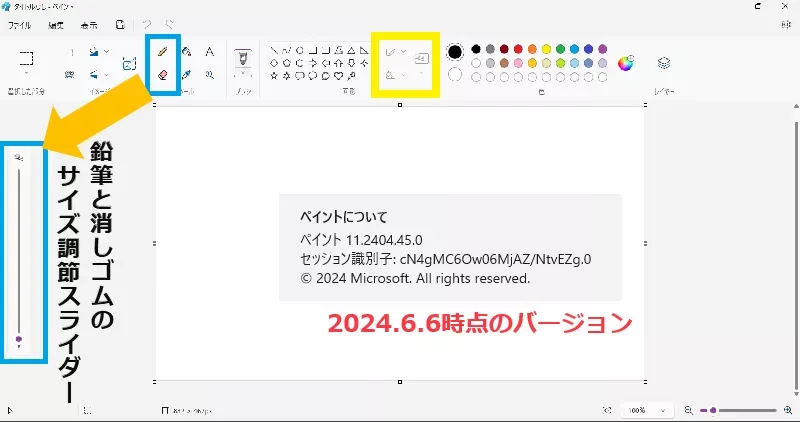
Windows11のペイント画面
2024年6月6日時点の画面

2024年6月6日現在、「鉛筆」と「消しゴム」のサイズ調節のスライダーが追加(水色で囲った部分)、黄色で囲った部分の表示も少し変わっています!
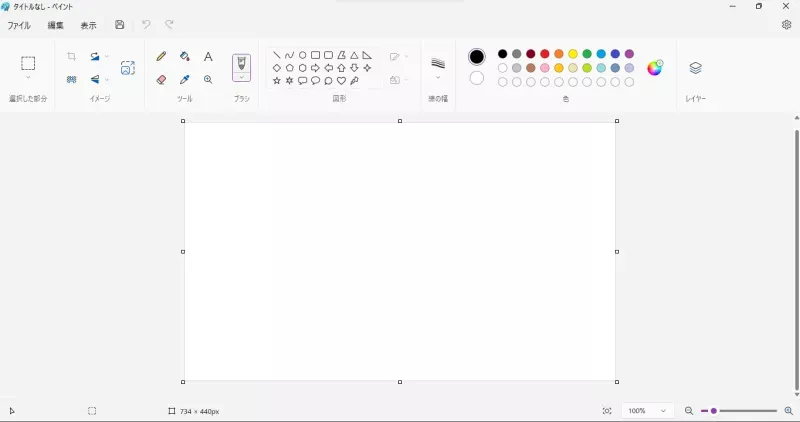
2023年10月27日時点の画面

今回のアップデートで、画像が表示されるキャンバスが中央表示になりました!
キャンバスの上下左右、どの方向からでも画像サイズの変更が可能となっています!
主な変更箇所

- 画面右下に、キャンバスの画像を画面(ウインドウ)内に収まるサイズに調節するタブが追加されました。(右側に縮小率も表示されます)
- 新機能「背景の削除」は、表示されている画像の背景を削除(透過)してくれます。
- 新機能「レイヤー」は、レイヤー編集枠の表示の有無が切り替えられます。
- 「貼り付け」の位置が、【編集】タブ内に移動しました。
新機能で画像を編集
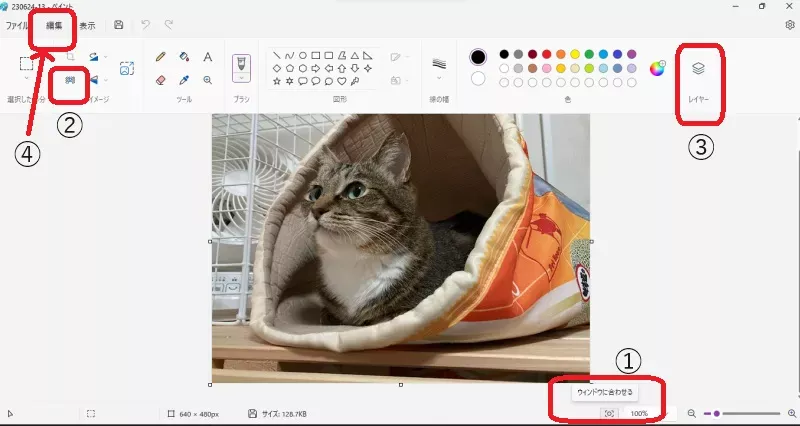
編集したい画像を開いて作業開始です。

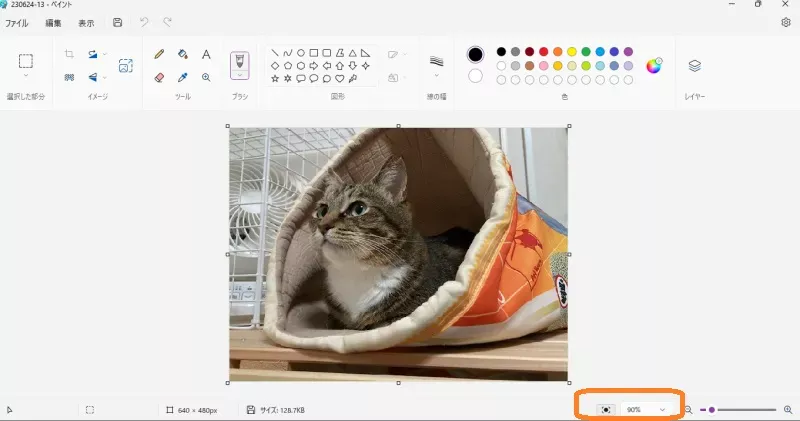
まずは画像全体を把握するため、オレンジ枠の「ウインドウに合わせる」をクリックし、画像が画面内に収まるよう縮小表示をします。
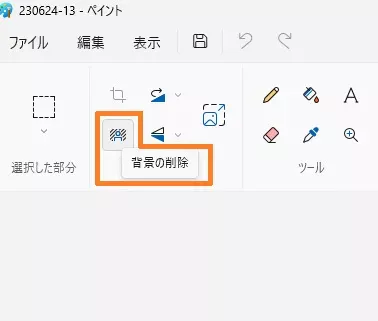
背景の削除

猫の部分以外を削除したいので、
画面左上、オレンジ枠の「背景の削除」をクリックします。

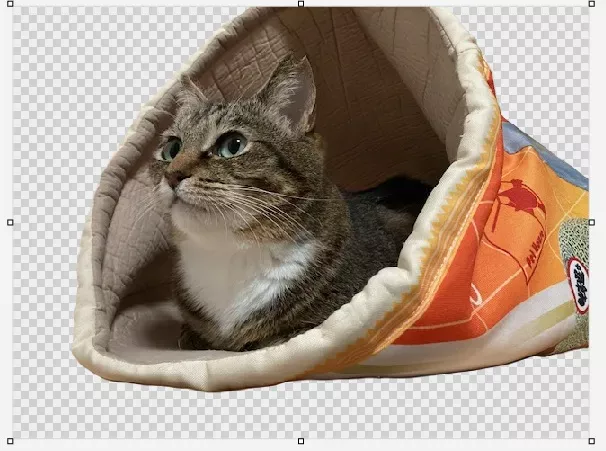
背景の削除が出来ました。
※格子模様は、透過されている事を意味しています。
今までは、ペイントの消しゴムで不要部分を削除したり、スマホで作成した切り抜き画像をペイントで編集していました。
手間がかかっていた作業が、これからはワンクリックで済みます!
2024年4月5日確認【背景専用レイヤー追加】

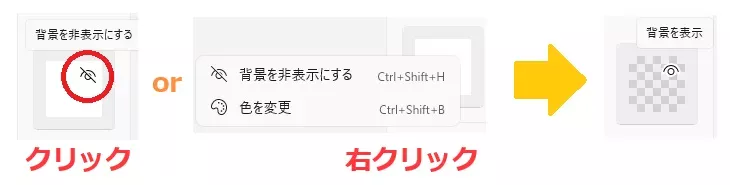
背景専用レイヤーの追加によって、「背景の削除」をしても背景色ありの状態となりました。
背景色の変更はレイヤー内で出来るようになりましたが、透過画像として保存したい場合は、「背景を非表示(格子模様の状態)」にする必要があります。
※背景専用レイヤーの「目のマーク」をクリック、またはマウスの右クリックの項目一覧から、背景の表示・非表示が選択出来ます。

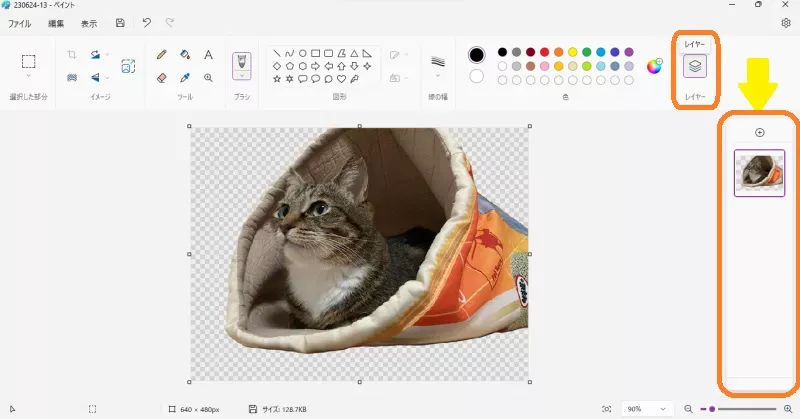
レイヤーを追加
「レイヤー」とは、背景、被写体、合成したい物などをそれぞれ異なるレイヤー(シート)に配置し、それらを上から順に重ねることで一枚の画像を作り出す機能のことです。

オレンジ枠の「レイヤー」をクリックすると、画面右側に編集枠が表示されます。

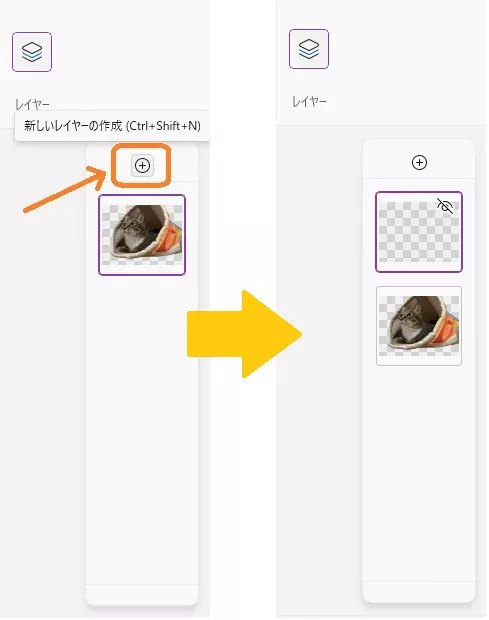
編集枠内の「+」をクリックすると、
新しいレイヤーが追加されます。
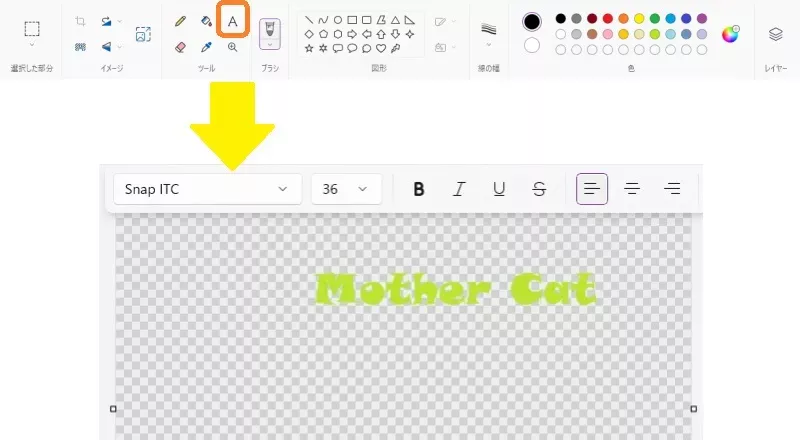
新しいレイヤーに文字を入力

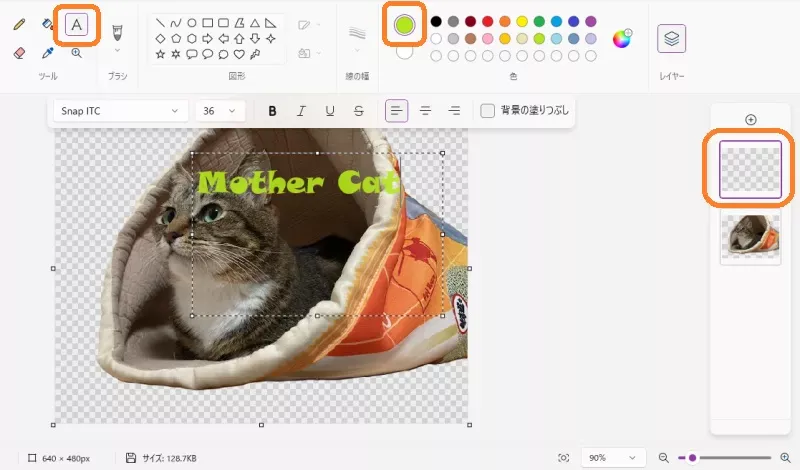
追加した新しいレイヤー(格子模様のみ)が選択されているのを確認してから、文字を入力していきます。
選択しているレイヤーをよく確認しないと、編集を加えたくない画像の上に文字などが入ってしまうので注意が必要です。
レイヤーの表示・非表示

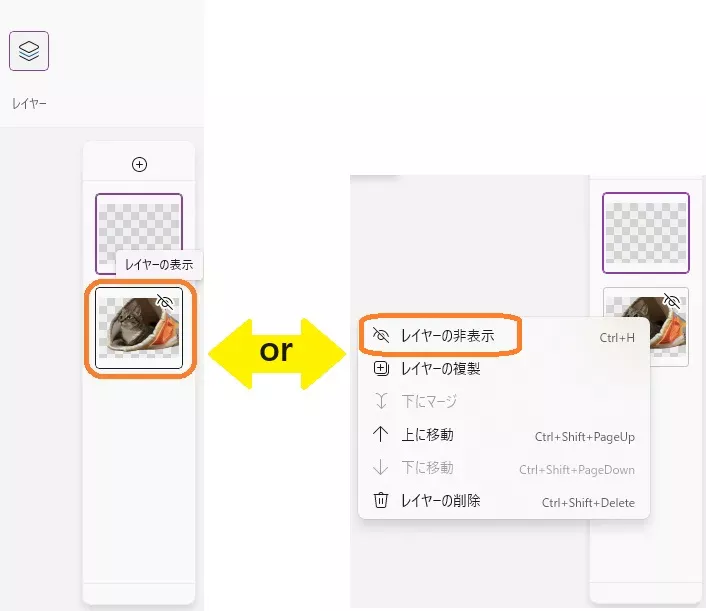
レイヤー編集枠の「目のマーク」をクリック、またはマウスの右クリックの項目一覧から、レイヤーの表示・非表示が選択出来ます。

文字入力を見やすくするため、他のレイヤーは非表示にしました。
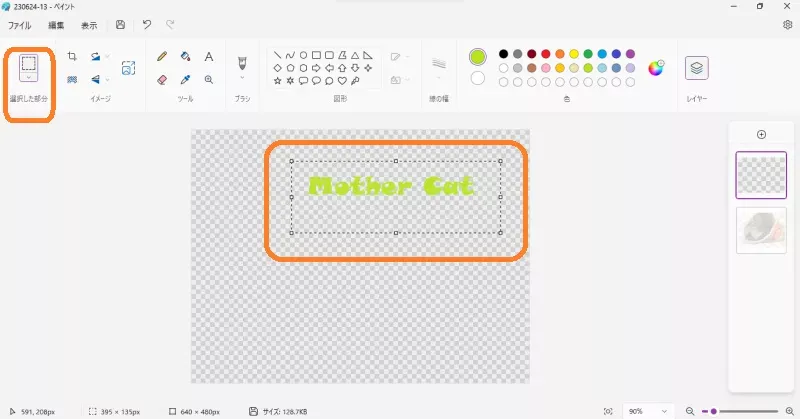
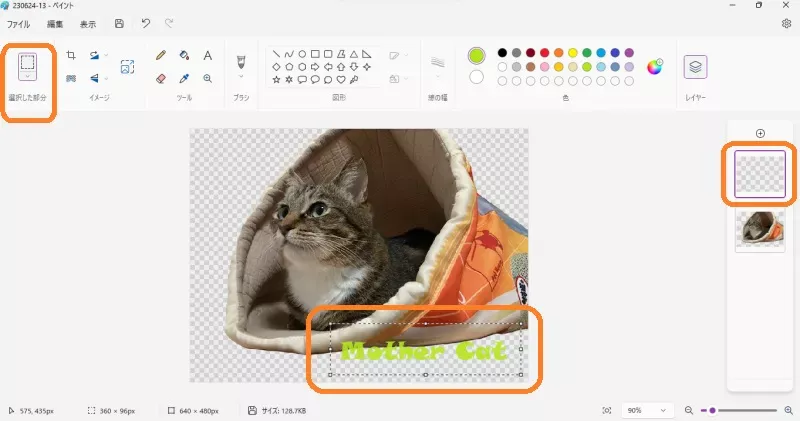
文字の移動
レイヤー機能のおかげで、文字入力後でも、文字の移動や削除が簡単に出来るようになりました。

左上オレンジ枠の「選択した部分」で移動させたい文字を選択し、ドラッグ&ドロップで自由に配置換えが出来ます。
これまでのペイントでは、文字下の画像に影響が出る場合は、文字だけの切り取り削除が難しく、元に戻す(Ctrl + Z)で文字入力前の状態に戻し、入力し直すしかありませんでした。

すべてのレイヤーが【表示】状態でも、文字入力をしているレイヤーが選択されていれば、そのレイヤー内で削除や移動をしても、他のレイヤー画像に影響はありません。
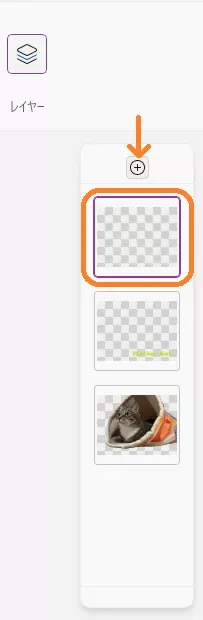
背景用にレイヤーを追加

次に、背景用にレイヤーを追加します。
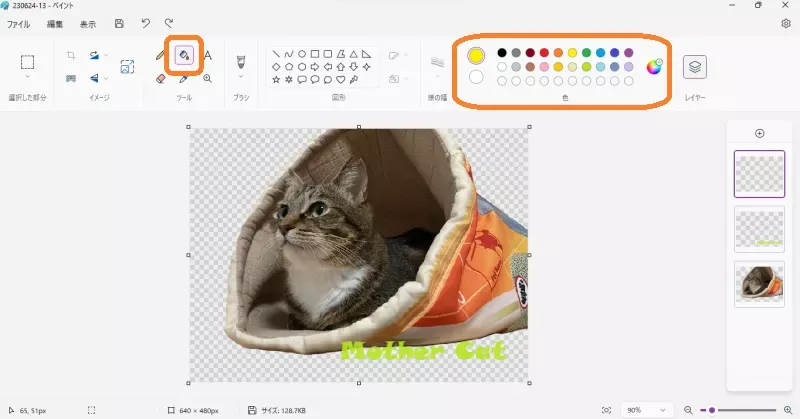
ここに他画像を「貼り付け」し合成写真にしたり、
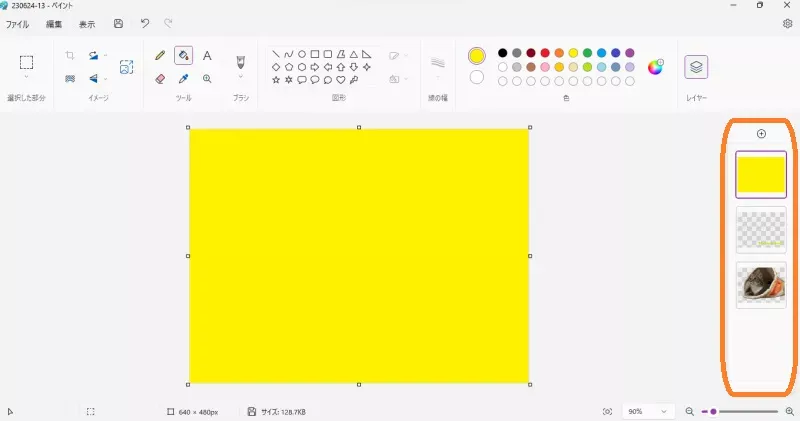
ペイントの「塗りつぶし」で色をつけます。

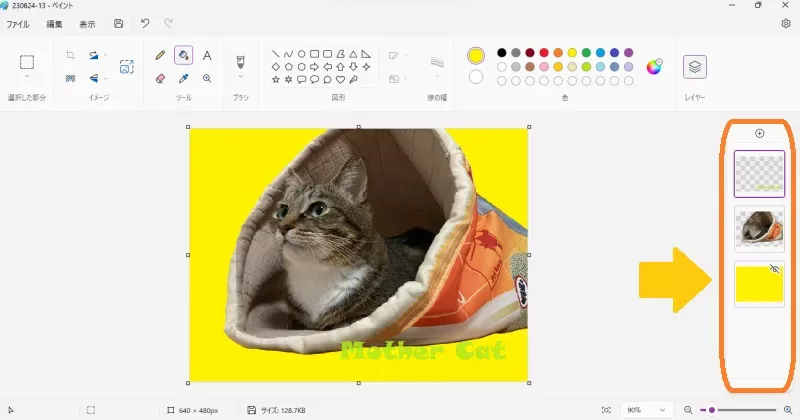
今回は、黄色一色で作成しました。キャンパスが一面黄色になり、少し驚きました。

これには、画面右側のレイヤーの並び順が関係しています。
レイヤーの並び順
レイヤー編集枠の一番上のレイヤーが、キャンバスで「最前面」に表示されます。

レイヤーの並び順は、ドラッグ&ドロップ、
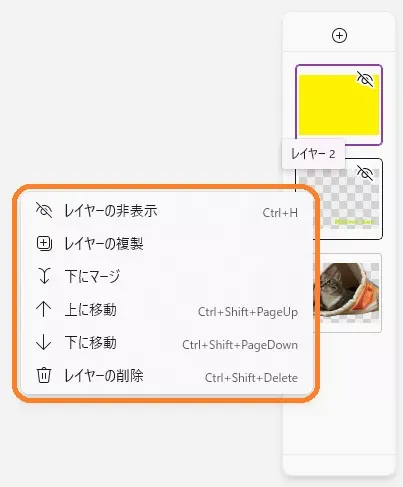
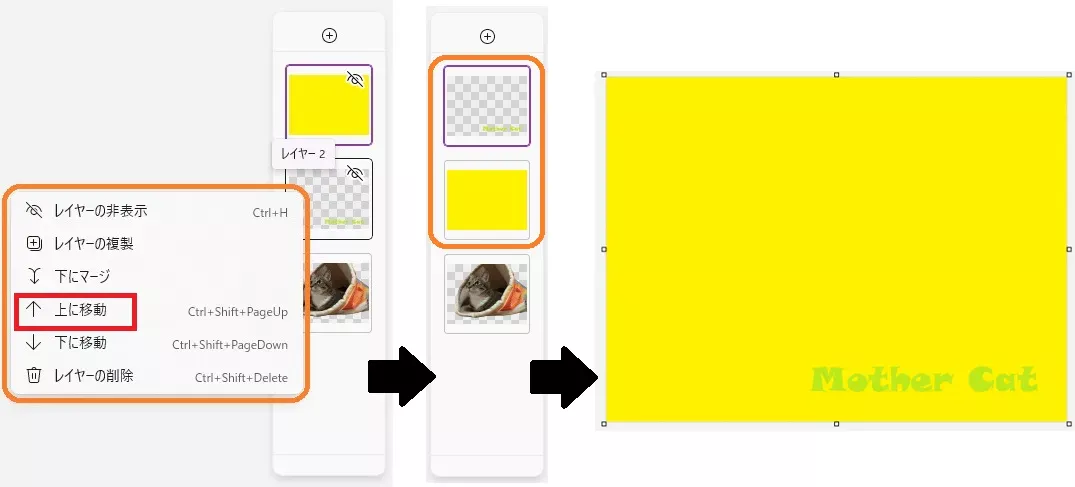
またはマウスの右クリックで「上に移動」「下に移動」で変更可能です。

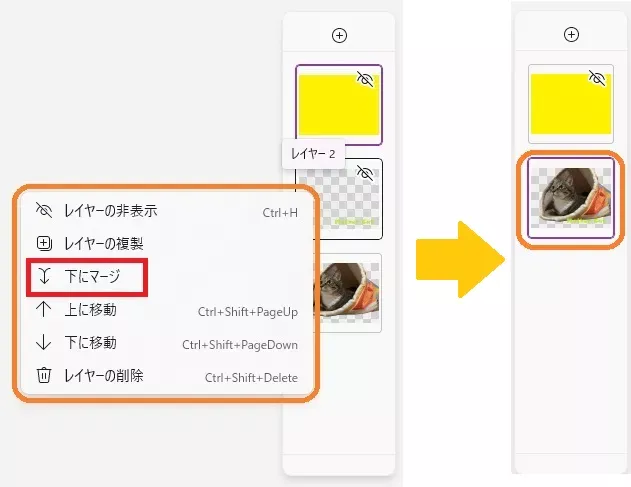
「下にマージ」は、右クリックした画像の下段の画像と結合します。
※今回は結合せずに、文字のレイヤーを管理したいので、「元に戻す(Ctrl + Z)」で画面を戻しました。

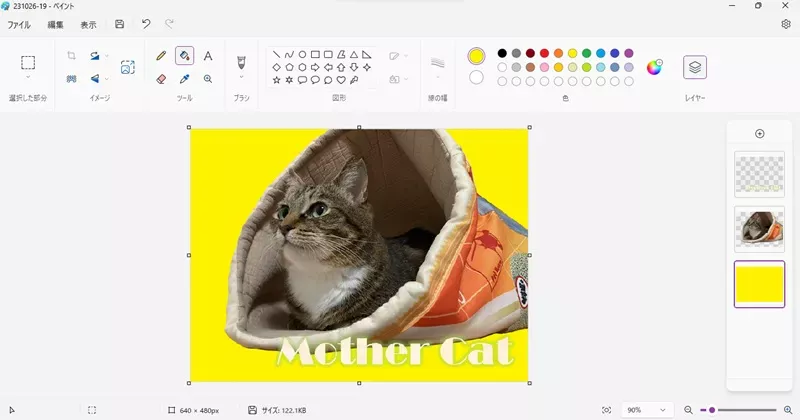
文字を最前面に表示させたいので、上へと移動させました。

黄色の背景は、一番下に移動しました。
背景用にレイヤーを追加した時点で、下に移動させておくのがベストかもしれません。

試作もかねて、文字のレイヤーは、Excelのワードアートの文字を「貼り付け」で仕上げました。

完成です!
ワードアートで作成出来るデザインは、色んなパターンから選ぶことができ、唯一無二の文字が作れます。今回初めて利用しましたが、ペイントでの文字入力より幅が広がり、楽しくてやみつきになりそうです!
新機能の注意点
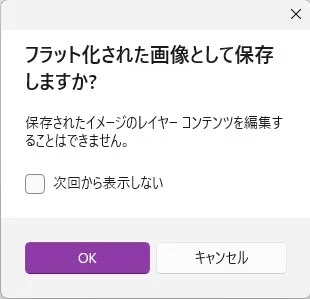
注意点として、レイヤーの編集途中に画像を「保存」してペイントアプリの編集画面を閉じてしまうと、複数のレイヤーが完全に一枚の画像として保存されてしまいます。

「保存」をクリックすると、注意文が表示されます。
OKをクリックしたあとも、ペイントアプリを閉じなければ、レイヤーの編集は可能です。
現段階の機能では、再度画像を開いたときのレイヤーの再編集は不可ということなので、編集途中の場合はペイントアプリの画面を閉じてしまわないよう注意してください。
ちなみに、レイヤーが1つのみの場合は、注意文は表示されませんでした。
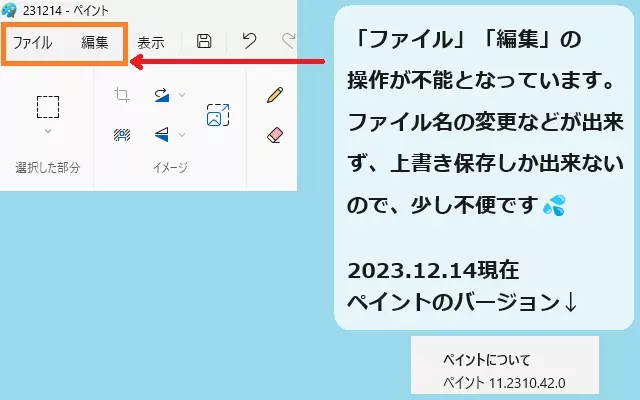
不具合も発生中?
12月14日時点では、操作不能になっている箇所があるので、ペイントで作業をする方はご注意ください。再起動をしたら直ってました!お騒がせしましたm(__)m

現在は正常です
不具合が発生した場合にも、意外とショートカットキーが使えたりするので、基本的なものは覚えておいて損はないかもです。
何かが起こっても、無料アプリだからという寛大な気持ちでの対処が必要ですね。
※2024年10月13日時点のペイントのバージョン『11.2408.30.0』
以前にもあった、時々カーソルのアイコンや保存時のファイルの種類に不備がある点は、現在も確認済み。なんだかんだ、ペイントアプリを大活用しているので、色んな機能が増えるのはありがたいです。
※3月14日に、Microsoftから新たな機能として鉛筆等のサイズがスライダーで調節可となり、レイヤー機能も改善されると発表があり、6月6日に私のPCでも全て対応したことを確認しました。
最後に
レイヤー機能のおかげで、複数の画像を階層に分けて編集することが可能になりました。
当ブログをご覧いただいている方はすでにお気づきかもしれませんが、私はアイキャッチ画像とブログ内の画像をWindowsのペイントで仕上げています。
アイキャッチの作成で有名なアプリもありますが、パソコンに色々追加して動作を重くしたくないため、標準装備で解決出来るものはそちらを利用しようという考えです。
待ったかいアリ?で、今回の仕様変更で作業効率がアップしたので大助かりです。
願わくは、画像保存をした後の、レイヤーの再編集が可能になったら嬉しいです。
本日も最後までお読みいただき、ありがとうございました。




コメント
私も近々パソコンを買い替えようと思っているので、勉強になりました。
ゾンビマンさん、いつもありがとうございます!
お読みいただき、恐縮ですm(__)m
私が今作業してるのはWindows11のノートPCで、Windows8のデスクトップからの買い替えでした!もうダメかなと思い、2022年にようやく購入しました^^;
結局使い始めたのはブログを始めた2023年からだったので、いまだに知らない機能があったりして、進化についていけてません(◎_◎;)
この記事を出された頃はペイントを使っていなかったのでわかりませんでしたが、背景の削除ができるんですね(≧◇≦)これは便利そう今度つかってみます。私には、削除した後のバックの投入が出来るかな?なかんじですが・・・
rinmuuさん、過去記事へのコメントありがとうございます!!
追加された新しい情報と古い情報が、順々に並んでいないので、分かりづらい記事になっていて申し訳ないです(>_<) Windows11の標準機能、日々進化し続けているので頼もしいです^^ プレミアプロを使っていらっしゃるrinmuu さんなら、サクッと簡単です(*'ω'*)